Projeto: Website estático na AWS
Depois de colocarmos a mão na massa em alguns dos principais serviços da AWS, nada melhor que colocar tudo isso em um projeto. Sim, tudo junto e misturado!
Como a ideia é manter tudo da forma mais simples possível, mas abarcando conceitos e serviços importantes, o projeto se trata de hospedar um website estático na AWS, com SSL e um domínio (este último é importante, mas opcional).
Um website estático é um site que usa somente arquivos estáticos, tais como arquivos HTML, CSS, JavaScript, imagens e vídeos. Ele não precisa de um servidor backend ou de interagir constantemente com um banco de dados. Com isso, as páginas de um site estáticos são carregadas de forma sempre igual, independente do que você fizer ou clicar. Esse tipo de site é comumente usado para páginas de portfólio, páginas de produtos, blogs simples ou páginas de documentação.
Agora que já temos uma ideia do que é um site estático, vamos seguir para as características do projeto.
Requisitos
Os requisitos do projeto são:
- Um website estático hospedado na AWS com armazenamento durável;
- Ter segurança e aceitar conexões HTTPS;
- Aceitar requisições do tipo GET e HEAD;
- Melhor desempenho e entrega para os usuários utilizando rede de entrega de conteúdo.
Arquitetura
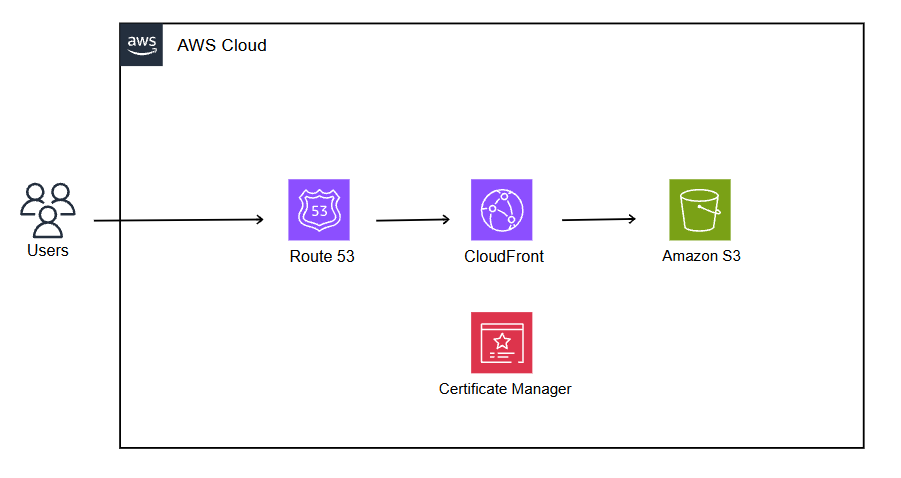
O diagrama de arquitetura de implantação do sistema nos ajuda a visualizar como tudo funciona.

Os arquivos do site estão hospedados em um bucket no Amazon S3. O Route 53 faz o serviço de gerenciamento de DNS para o domínio do site. Além disso, temos um certificado SSL gerado com o Amazon Certificate Manager (ACM), a fim de garantir a segurança e criptografia através de requisições HTTPS. E o CloudFront para a entrega rápida dos conteúdos utilizando os Pontos de Presença (Edge Locations) da AWS.
Basicamente, o usuário digita a URL no navegador e a requisição passa pela Zona de DNS do domínio, que está sob responsabilidade do Route 53. Ele faz o redirecionamento para o Amazon CloudFront, que é responsável por fazer a entrega de conteúdo com base na localização geográfica do usuário, na origem da página e também no servidor de entrega do conteúdo - realizando essa entrega com baixa latência e trazendo a sensação de “alta velocidade” por parte do usuário. O CloudFront está conectado com o Bucket S3, onde os arquivos do website estão armazenados. Todo esse acesso ao site é seguro e criptografado, através do certificado SSL gerado no Certificate Manager.
Ferramentas e serviços utilizados
- Amazon Simple Storage Service (Amazon S3)
- CloudFront
- AWS Certificate Manager
- Route 53
Custos
Os custos deste projeto vão depender se você pretende comprar um domínio ou hospedar um domínio já existente na AWS. Esses passos são opcionais, mas mesmo assim é válido elencar os preços.
- Registro de domínio: para registros .br, o custo é R$ 40,00 caso você registre no Registro BR. Para domínios com outras extensões, pode variar entre $3,00 a $5,00 (dólares), caso compre no Namecheap ou pela própria AWS.
- Utilizar a Zona Hospedada da AWS: $ 0.50 (dólares) por mês.
Então, mãos a obra!
1) Utilizar um domínio registrado
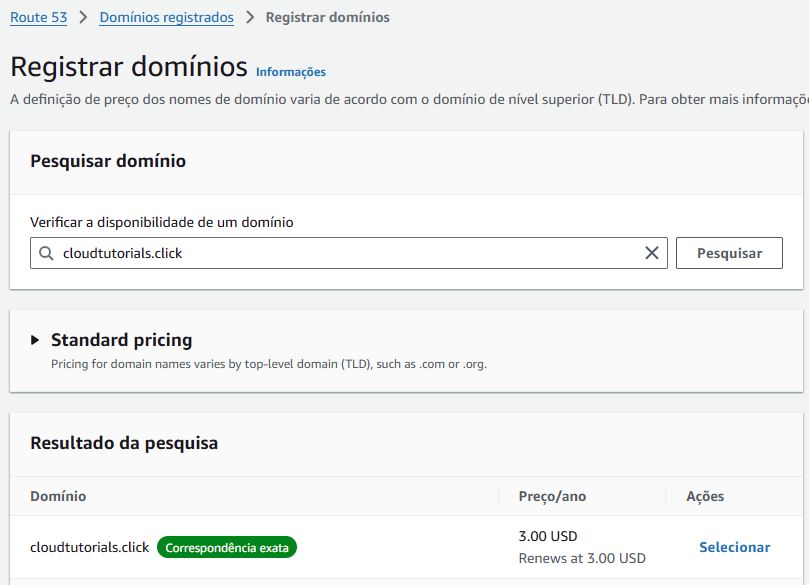
Para este projeto, foi utilizado o domínio cloudtutorials.click, registrado na AWS - cujo passo a passo está aqui neste tutorial. O registro deste domínio custou $ 3.oo dólares (na verdade, 3.50 com as taxas), o que não passou de 20 reais considerando o valor do dólar no momento de registro.

Outro local em que você pode registrar domínios com um bom preço é no Namecheap. Eu também fiz um tutorial registrando o domínio cloudtutorials.site e me custou $ 1.16 dólares.
Também existe uma forma de registrar um domínio gratuitamente no Tech Domains ou Name.com por um ano, uma oferta para quem tem o Github Student Developer Pack. Isso mesmo!
Para ser elegível ao Github Student Pack você precisa ser estudante matriculado em um curso superior ou curso que conceda um diploma, tal como ensino médio, ensino secundário, faculdade, universidade. Você pode consultar as condições e ver o passo a passo de como se inscrever aqui.
Após ter se registrado e conseguido o Student Pack, basta acessar o Github Education, logar na sua conta e procurar a oferta:

Depois, você poderá registrar um domínio gratuitamente por um ano. Eu não vou me delongar nesse passo a passo, mas vou deixar um vídeo do YouTube para ilustrar o processo:
Com o domínio registrado em mãos, vamos seguir para a próxima etapa.
2) Criar uma zona hospedada (hosted zone) no Route 53
Se você optar por registrar seu domínio na AWS, a sua zona hospedada é criada automaticamente. Nesse caso, você não precisa fazer nada.
Caso você utilize um domínio registrado fora da AWS, vai precisar criar uma Zona Hospedada (Hosted zone).
Nesse caso, acesse a console AWS
- Procure por Route 53
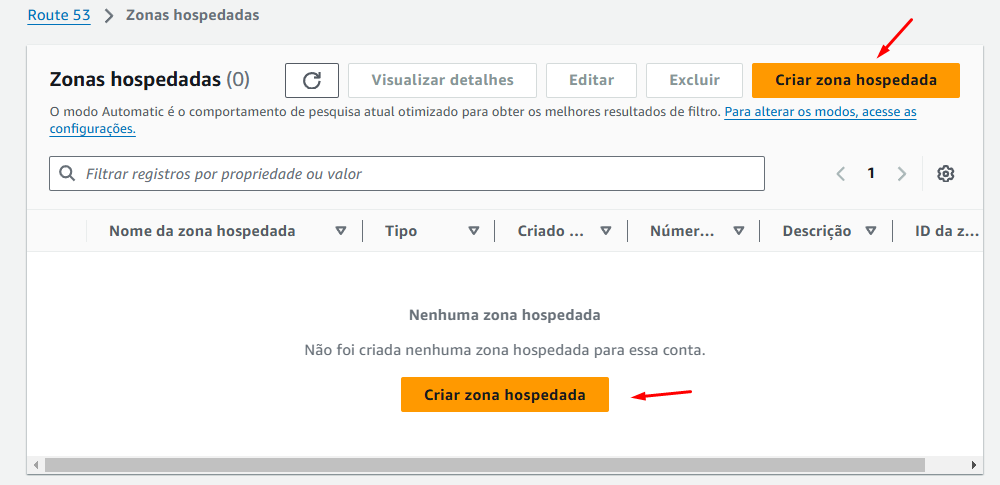
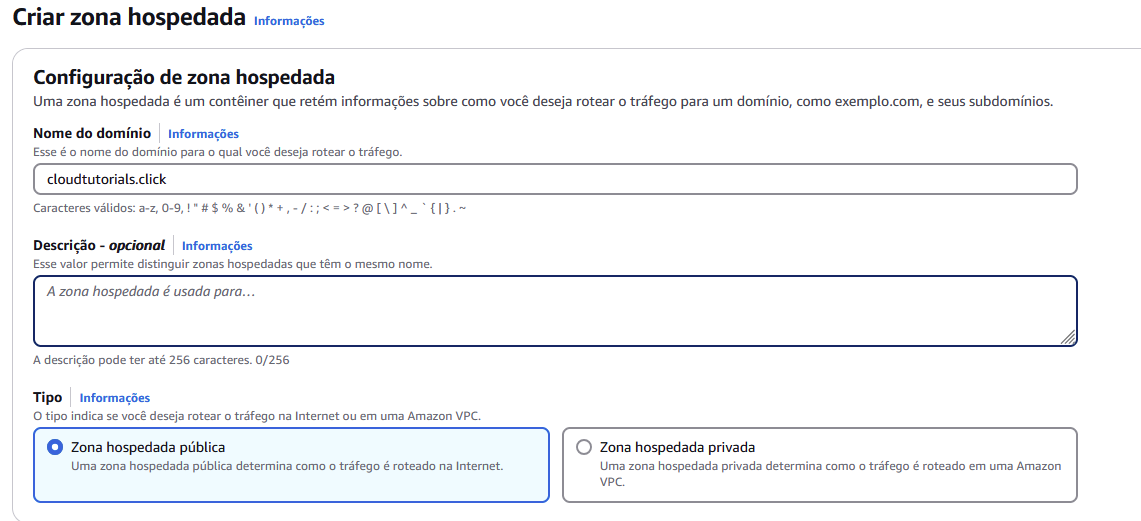
- No painel, entre na opção Zonas hospedadas -> clique em Criar zona hospedada

- Insira o domínio no campo Nome do domínio e deixe a opção Zona hospedada pública marcada. Clique em Criar zona hospedada

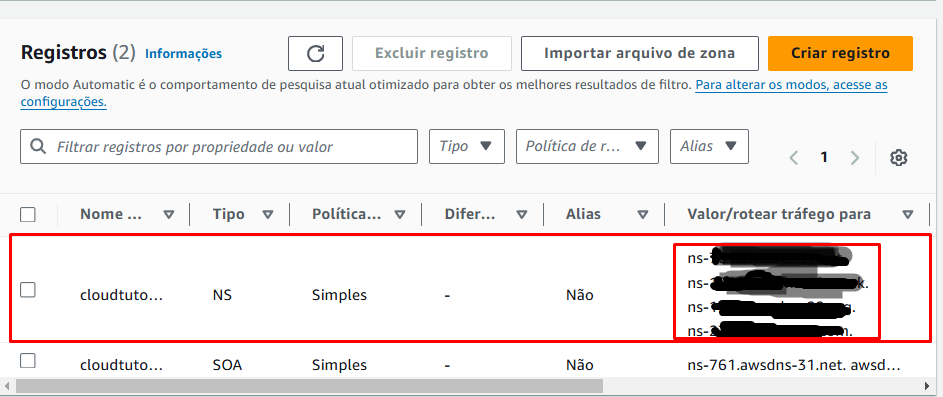
- A zona será criada com dois registros DNS. Pegue os valores dos registros do tipo NS, copie e salve em um bloco de notas para facilitar o processo. No painel DNS do seu domínio, ou seja, onde você registrou você deverá configurar os registros NS para os da AWS.

3) Subindo um Website estático no S3
Agora que já temos um domínio em mãos, vamos começar a criar a estrutura de hospedagem do site. Para isso, você deve acessar a console AWS e buscar pelo S3.

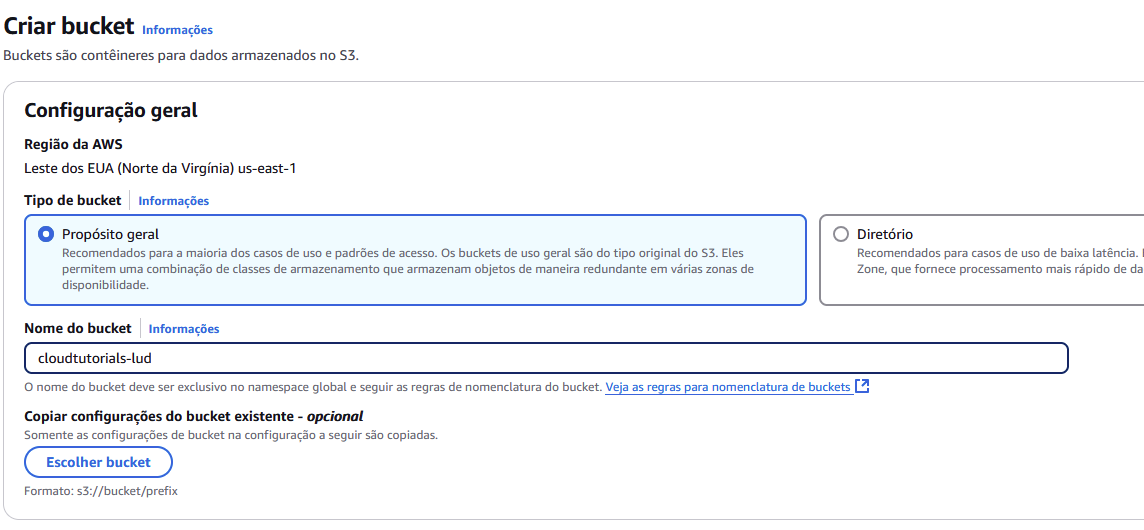
No S3, você deverá criar um Bucket S3 para subir os arquivos do website. Para isso, clique no botão "Criar bucket" e preencha as informações:

- Nome do bucket: defina um nome para o seu bucket
- Região AWS: Norte da Virgínia (us-east-1)
- Tipo de Bucket: Propósito geral
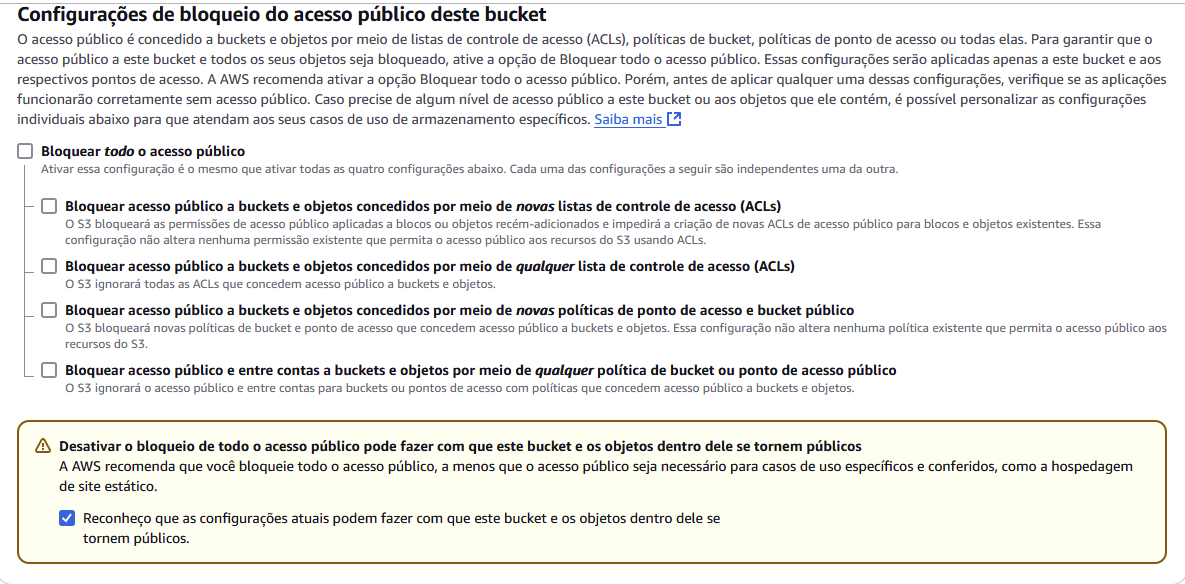
- Ao criar o Bucket, desmarque a opção "Bloquear todo o acesso público" para que ele fique disponível na internet. Depois, desça até o final da página e clique em Criar bucket

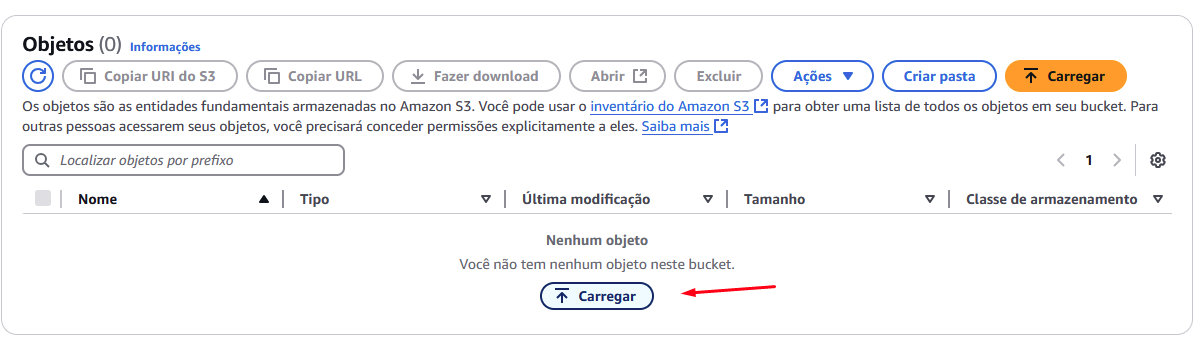
- Acesse o bucket e clique em "Carregar" para subir os arquivos do website

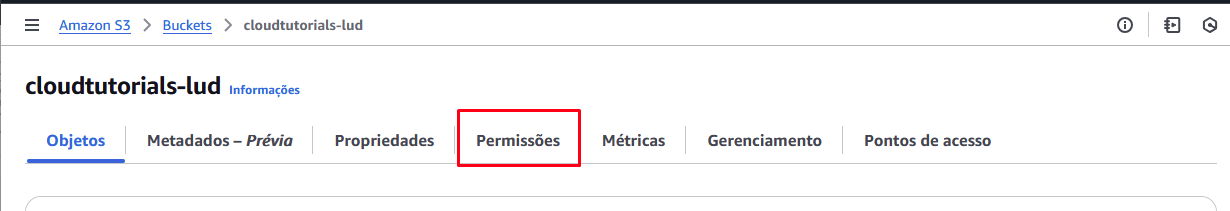
- Em seguida, vá para -> Permissões e vá até Política do bucket. Clique em editar e cole a seguinte política* e clique em Salvar alterações:

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Nome-do-Bucket/*"
]
}
]
}* Lembre-se de mudar Nome-do-Bucket para o nome do seu bucket S3. Clique em Salvar alterações
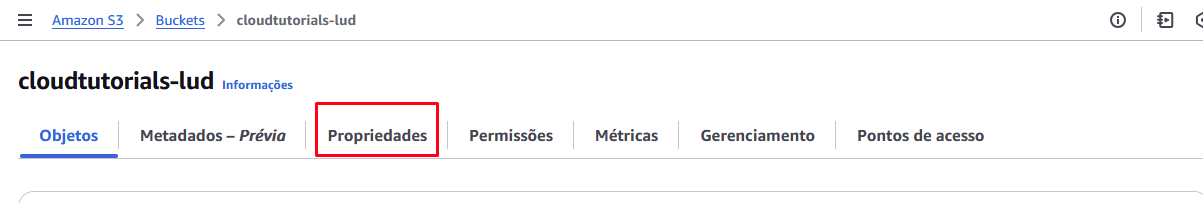
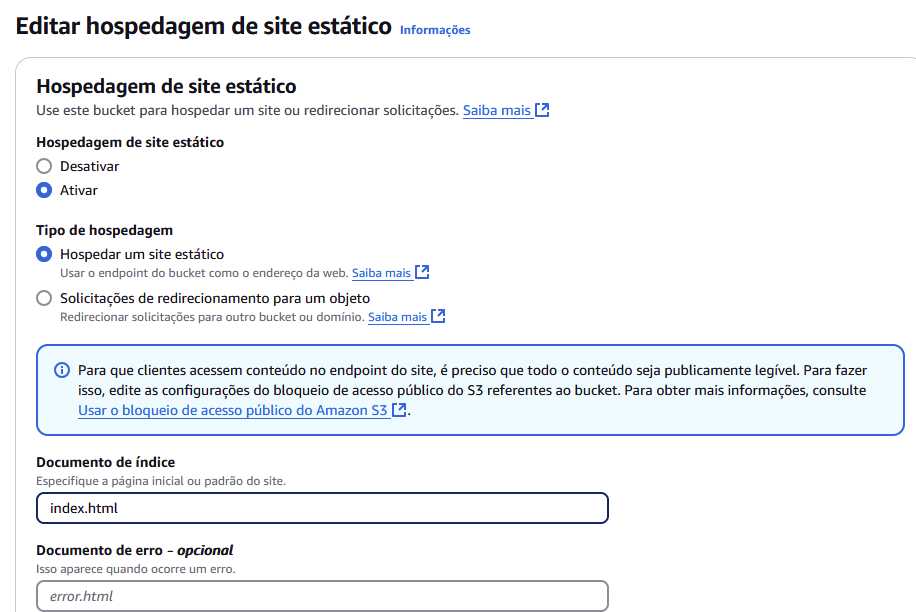
- Por fim, vá até Propriedades -> desça até a opção Hospedagem de site estático -> clique em editar. Habilite a opção de hospedagem de site estático e aponte a página index.html como documento de índice. Clique em Editar hospedagem de site estático


- Marque a opção Ativar; em Tipo de hospedagem marque Hospedar um site estático; em Documento de índice indique o index.html
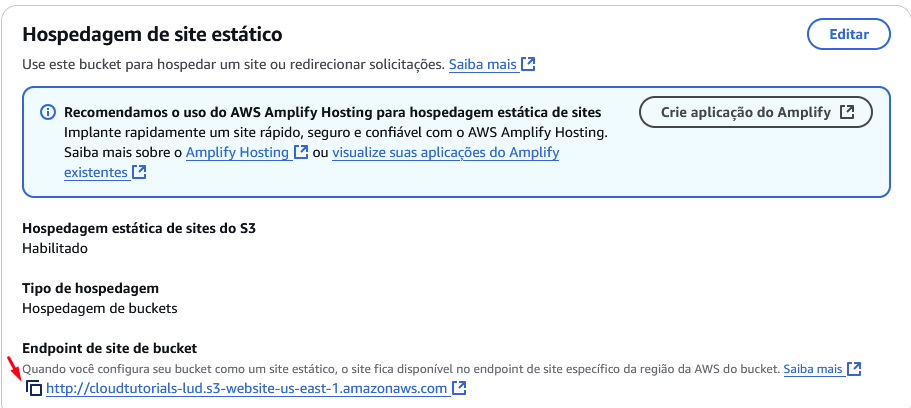
- Salve as configurações e acesse o endpoint gerado

Ao colar o endpoint no navegador, já podemos ter uma prévia do site.
4) Criando um certificado SSL no AWS Certificate Manager
Um dos requisitos do nosso projeto é que ele suporte requisições seguras via HTTPS. Para permitir isso, primeiro devemos emitir um certificado SSL/TLS via AWS Certificate Manager.
O Certificate Manager é um serviço que permite a criação, gerenciamento e renovação de certificados SSL/TLS.

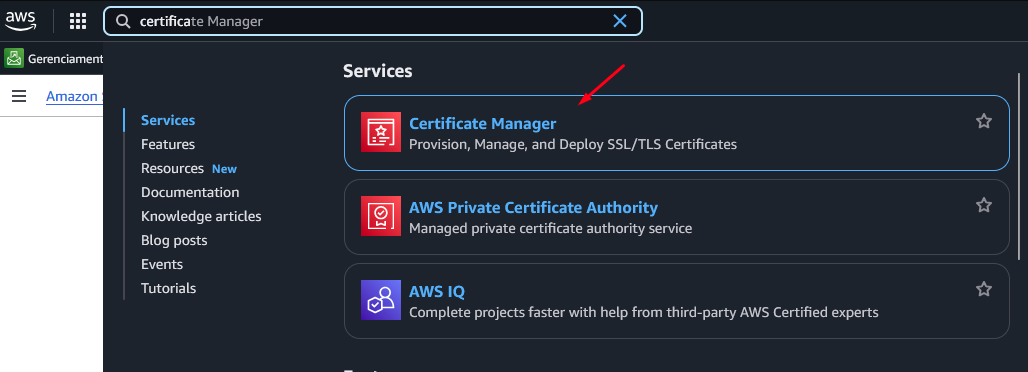
- Pesquise por Certificate Manager na console AWS
- Verifique se a sua localização esteja em Norte da Virgínia (us-east-1). Se não estiver, altere para ela
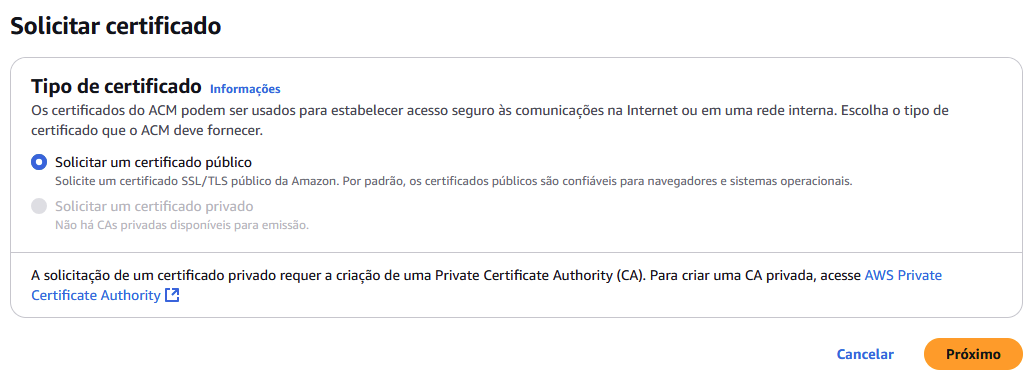
- Clique em "Solicitar um certificado"
- Em tipo de certificado, deverá estar marcada a opção Solicitar um certificado público. Clique em "Próximo".

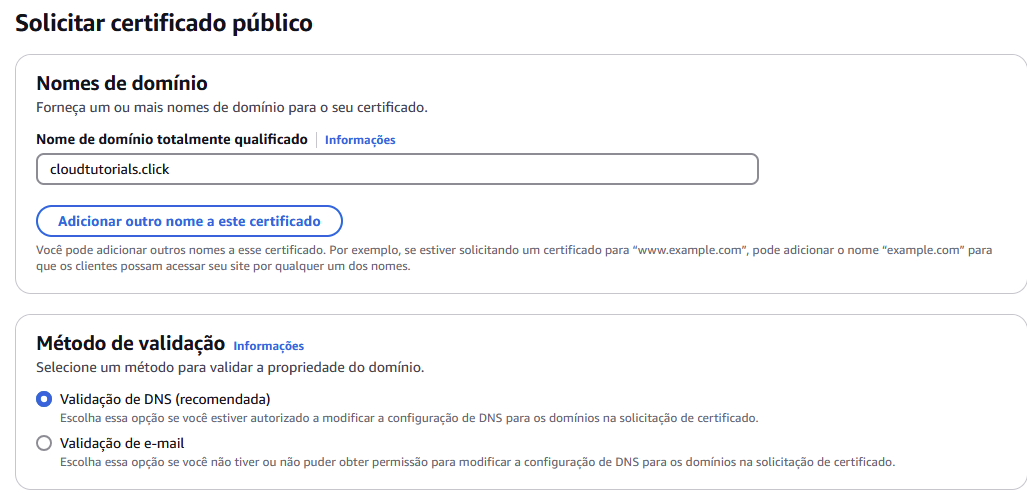
- Em Nomes de domínio forneça o nome do seu domínio

- Em Método de validação: escolha o método de validação por DNS

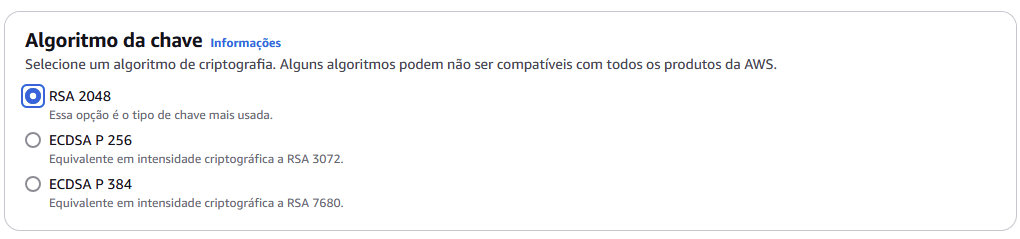
- Mantenha o algoritmo chave como RSA 2048. Clique em "Solicitar"
Como ele é um domínio registrado na AWS, haverá a opção Criar registros no Route53 - clique nela. Selecione o seu domínio e, em seguida, clique em "Criar registros". Se tudo ocorreu bem, você terá uma mensagem de registro criado com êxito.

5) Criando uma distribuição do CloudFront
Agora, vamos criar nossa distribuição de conteúdo (CND) no CloudFront.
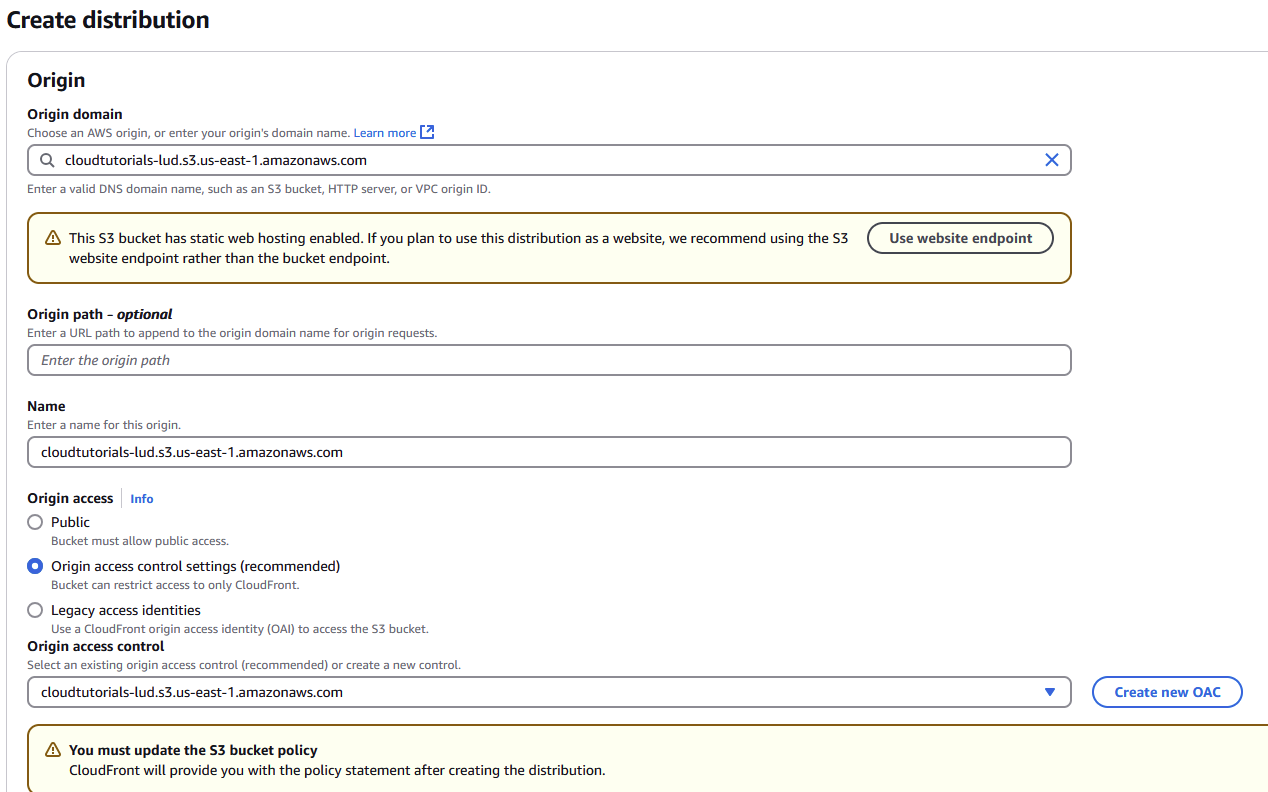
- Acesse a console AWS e busque pelo CloudFront. Clique em Criar distribuição (Create distribution)

- Em Origin domain, você vai escolher o Bucket S3 em que os arquivos do Website - o CloudFront vai sugerir que você indique o endpoint do website, mas não faça isso
- Em Origin access, marque a opção Origin access control settings, e depois clique no botão Criar nova OAC
- Um pop-up vai abrir para configurar o controle de acesso, apenas clique em Criar (create)
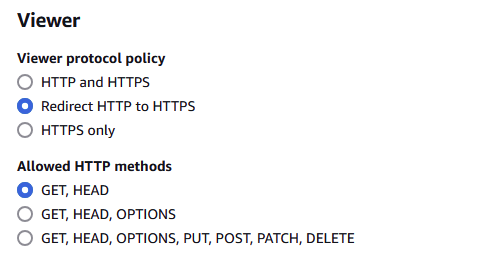
- Em Viewer marque Redirect HTTP to HTTPS (Redirecionar HTTP para HTTPS)
- Em Allowed HTTP methods, deixe marcado "GET, HEAD"
- Em Cache policy and origin request policy (recommended): selecione CachingDisabled

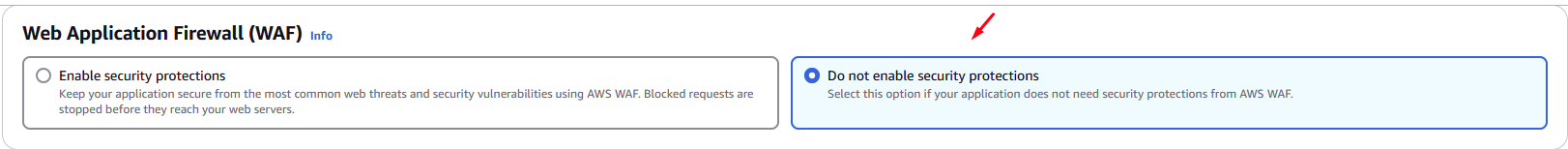
- Mais abaixo, em Web Application Firewall (WAF), marque a opção para Não habilitar nenhuma proteção de segurança (Do not enable security protections)


- Em Settings -> na opção Alternate domain name, escolha Add item e preencha com seu domínio (no meu caso, é cloudtutorials.click)
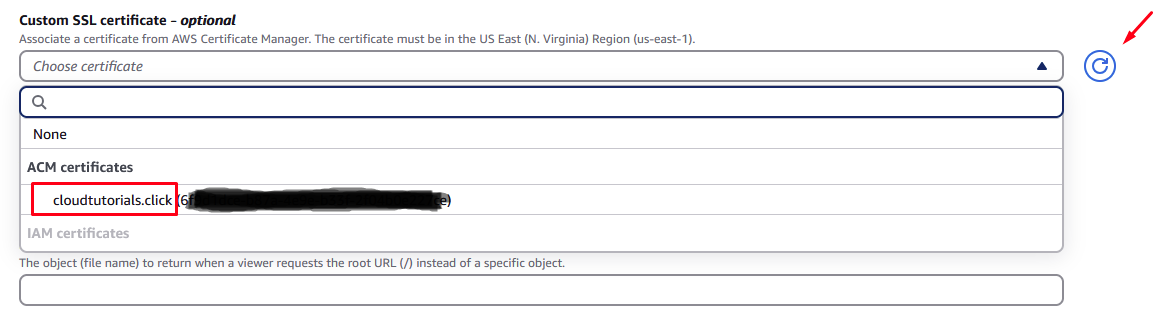
- Em Custom SSL certificate, escolha o certificado SSL criado no passo anterior
- Na opção Default root object (Objeto raiz padrão), digite index.html
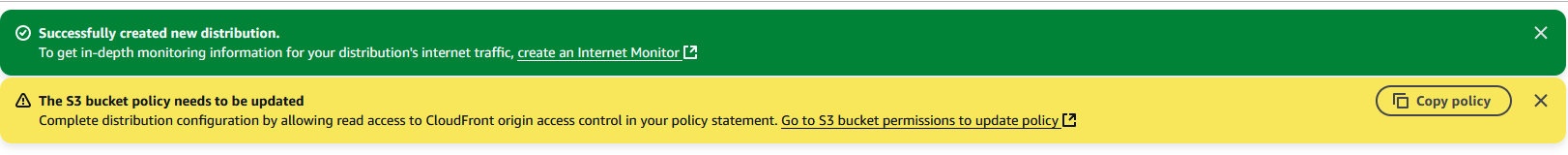
- Crie a distribuição.
Você verá que ao criar a distribuição, uma política de S3 será criada também. Copie a política, e substitua a que está no seu bucket por esta nova.

Assim que a distribuição estiver criada, conseguimos acessar o site pela URL gerada no CloudFront:

6) Apontar o domínio para o Bucket S3
A peça final do nosso projeto é criar um registro DNS que vai redirecionar o tráfego do domínio para a distribuição do CloudFront.

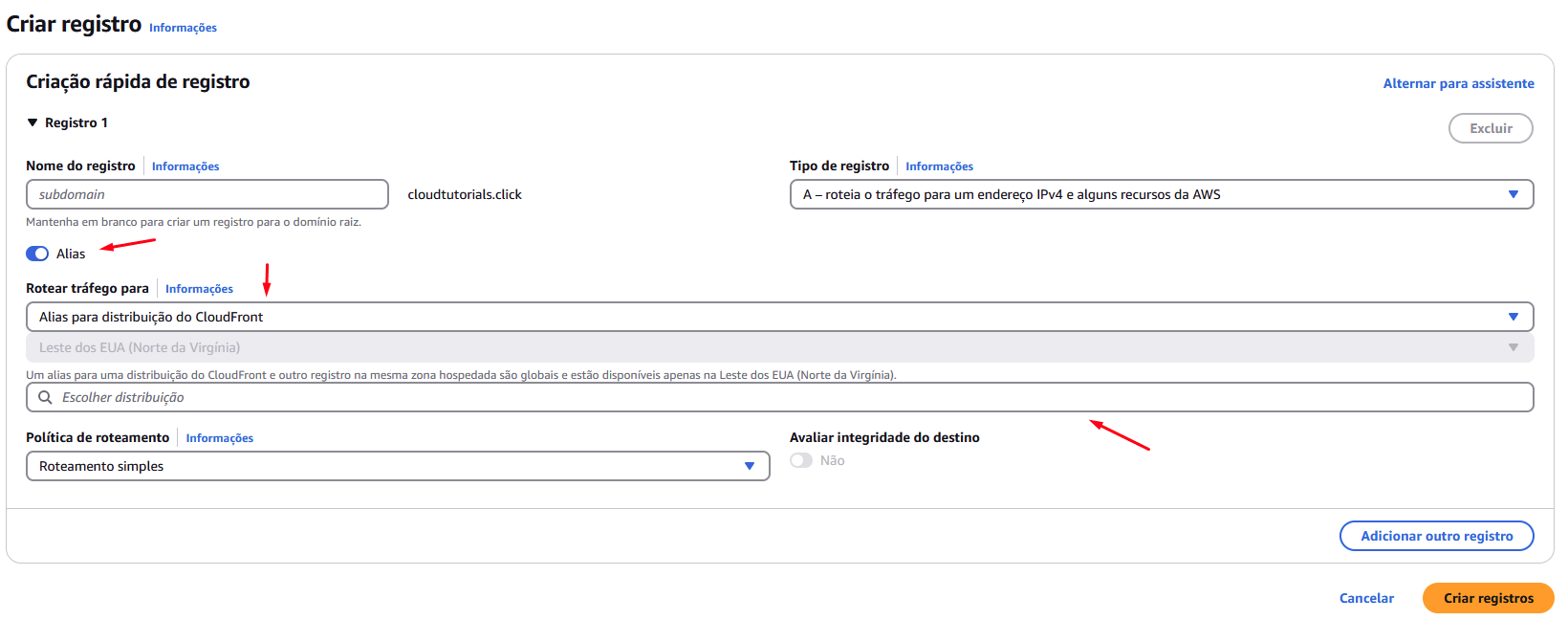
- No Route 53, acesse a Zona hospedada e clique em “Criar registro”
- Em Tipo de registro, selecione o tipo A e marque a opção "Alias" - os registros do tipo alias permitem rotear o tráfego para serviços internos que provisionamos na AWS
- Em seguida, em Rotear o tráfego para selecione "Alias para distribuição do CloudFront". Vai aparecer a distribuição que criamos na lista.
- No campo da política de roteamento, mantenha o “Roteamento simples” - No Roteamento simples, nós encaminhamos o tráfego para um único recurso
- Clique em “ Criar registros”.
Agora, basta aguardar a propagação dos registros DNS. Não deve demorar muito. Em poucos minutos, você já consegue acessar o site pelo domínio:

7) Registrar seu processo e limpar o ambiente
É muito importante que você registre o seu processo. Anote, tire prints, crie um vídeo... Use e abuse das formas de reter conhecimento. Depois disso, compartilhe seus resultados com grupos ou no LinkedIn.
Por fim, não esqueça de limpar o seu ambiente:
- Desabilitar e deletar a distribuição CloudFront
- Deletar o certificado SSL criado no Certificate Manager
- Apagar os registros DNS e remover a Zona Hospedada do domínio no Route 53
- Esvaziar o bucket S3 e deletá-lo.
Fim! Espero que esse tutorial possa contribuir com a sua jornada de aprendizados na AWS.
Referências
- Configurar um site estático usando um domínio personalizado registrado no Route 53
- Tutorial: Subindo um website estático no Amazon S3
- Tutorial: Distribuição de conteúdo com o Amazon CloudFront
- Tutorial: Registrando um domínio no Route 53
- Tutorial: Como configurar o Route 53 como serviço de DNS de um domínio
Este projeto também se encontra no GitHub.