Subindo um website estático no Amazon S3
Você sabia que é possível hospedar um site estático gratuitamente na AWS - pelo menos por um ano, que é o tempo do free tier? Ah, agora chamei sua atenção!
Se você ainda não conhece o Amazon S3, dá uma olhadinha nesse post aqui, em que eu explico do que é o S3 e como criar um Bucket.
Agora, vamos colocar a mão na massa para subir um website estático na AWS:
1) Criando o Bucket
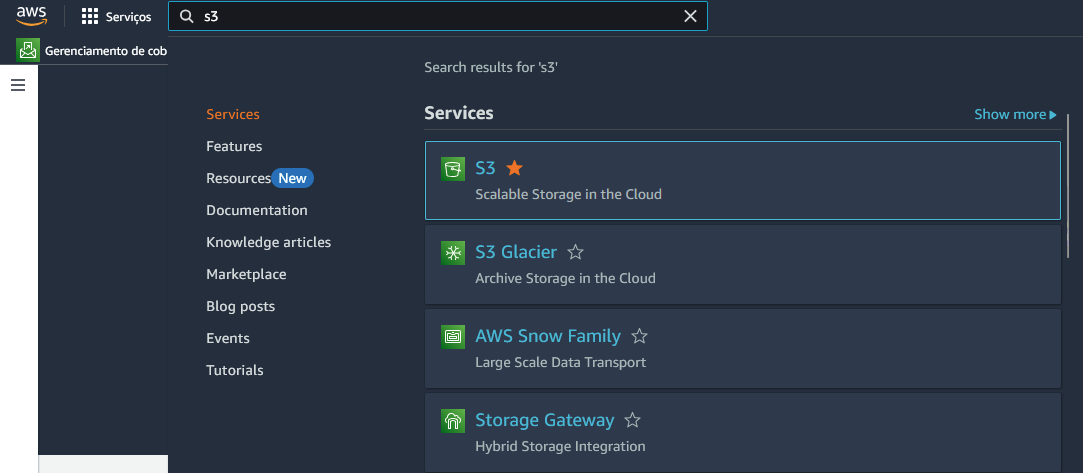
Acesse a console AWS e busque por S3

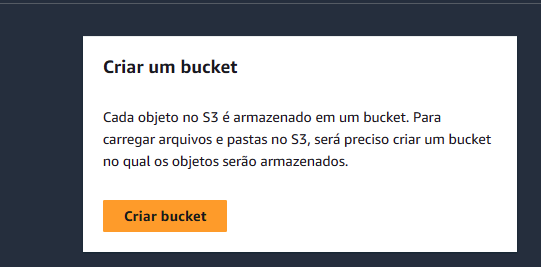
Clique em "Criar um bucket"

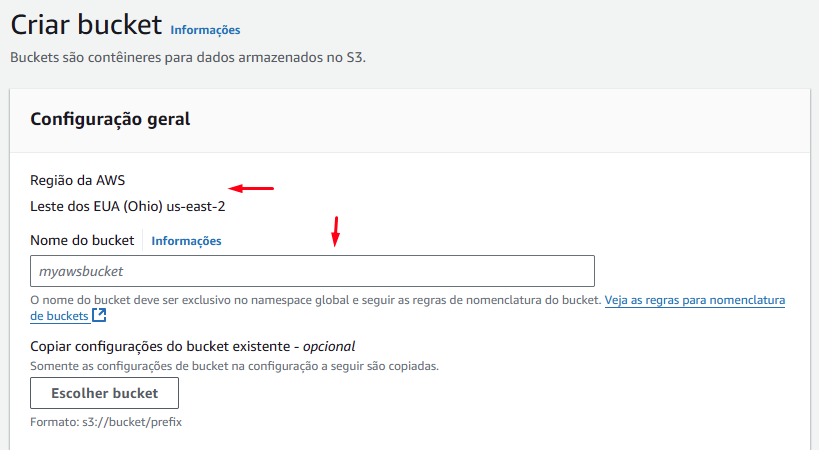
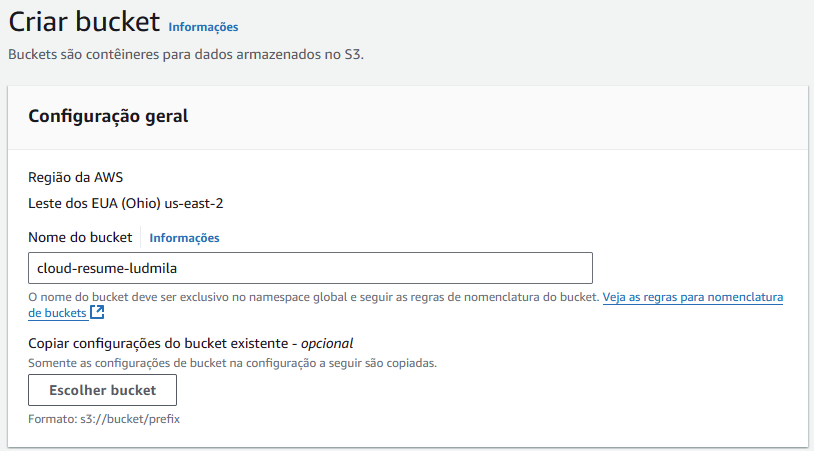
Escolha um nome para o seu Bucket

Só um detalhe: o bucket é regional - no meu caso, estou usando Leste dos EUA (Ohio)

Lembrando também que o nome de um bucket deve ser único e global em todo Amazon S3, ter entre 3 e 63 caracteres e não possuir caracteres maiúsculos.
Não mude nenhuma outra configuração neste momento. Vá até ao final da página e clique em "Criar um bucket".
2) Subindo os arquivos
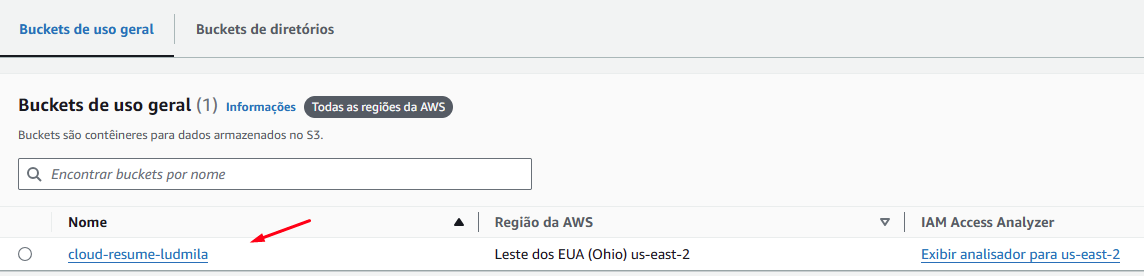
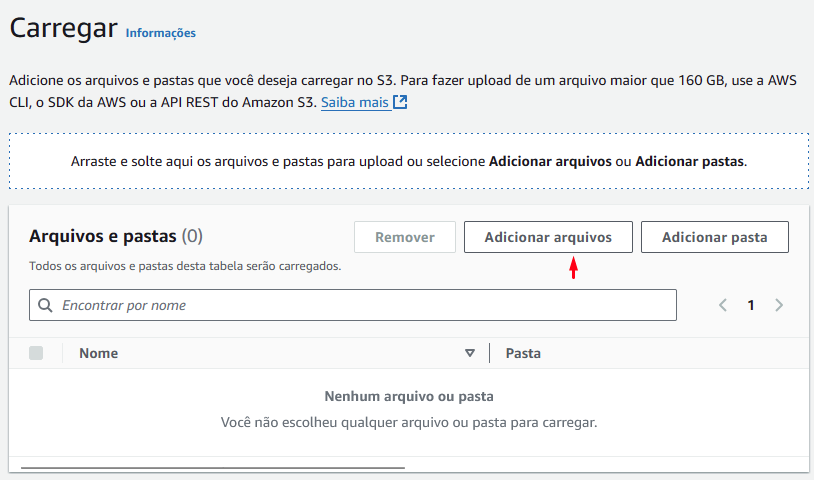
Clique no bucket para acessá-lo e, em seguida, clique em "Carregar" e "Adicionar arquivos" para subir os arquivos do site.


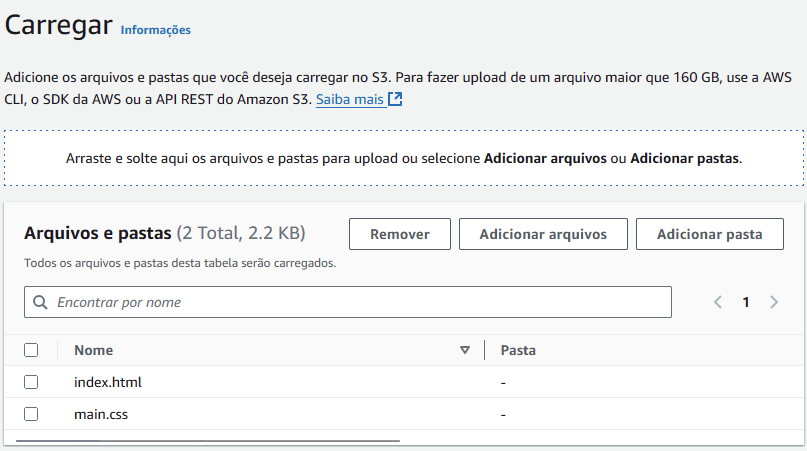
Você pode subir arquivos html, css, javascript, imagens, etc. Caso você não tenha arquivos de um site estático para subir, pode baixar o html e css a seguir:

Clique em "Carregar" para confirmar o envio dos arquivos.
3) Configurar o bucket para hospedagem de sites
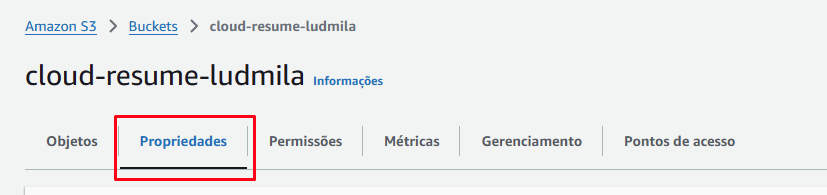
Dentro do bucket, clique na aba Propriedades

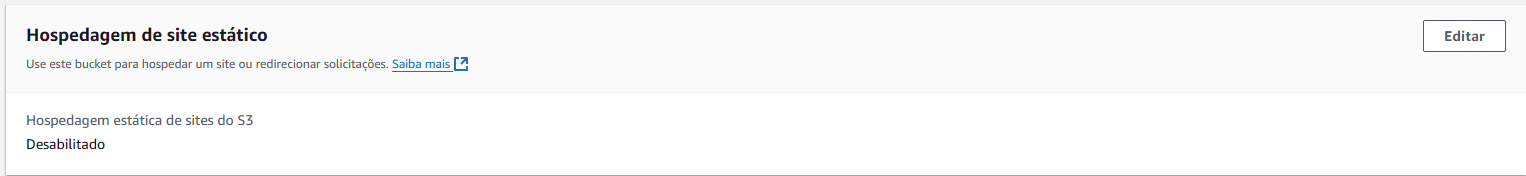
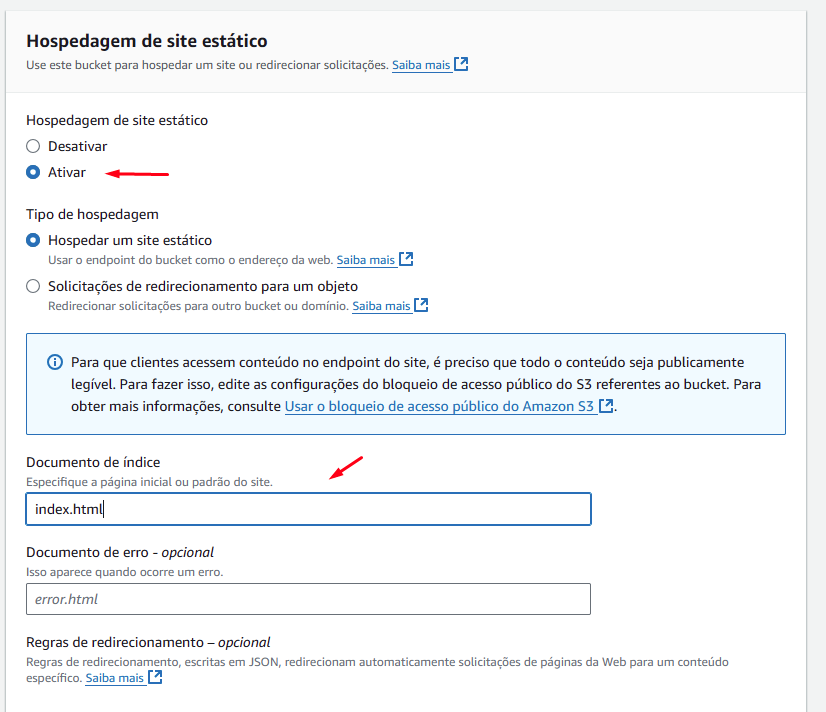
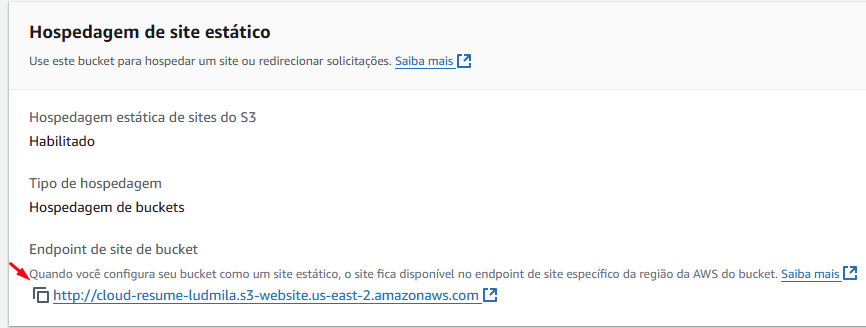
Vá até ao final da página. Clique em Editar na aba Em "Hospedagem de site estático"

Selecione a opção Ativar e defina a página index.html como Documento de índice

Clique em Salvar alterações e anote o endpoint de site de bucket (que será a URL do seu site).
4) Configurando as permissões
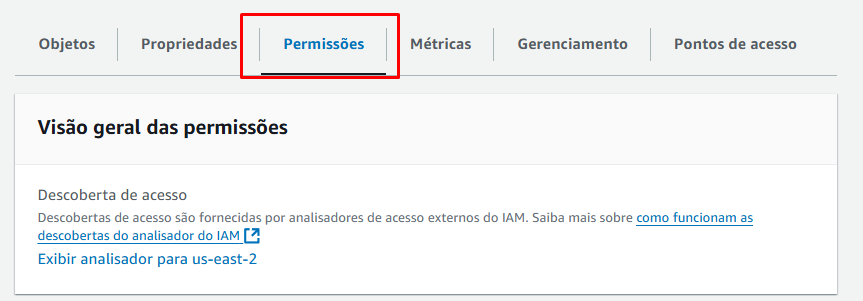
Ainda dentro do Bucket, clique na aba "Permissões".

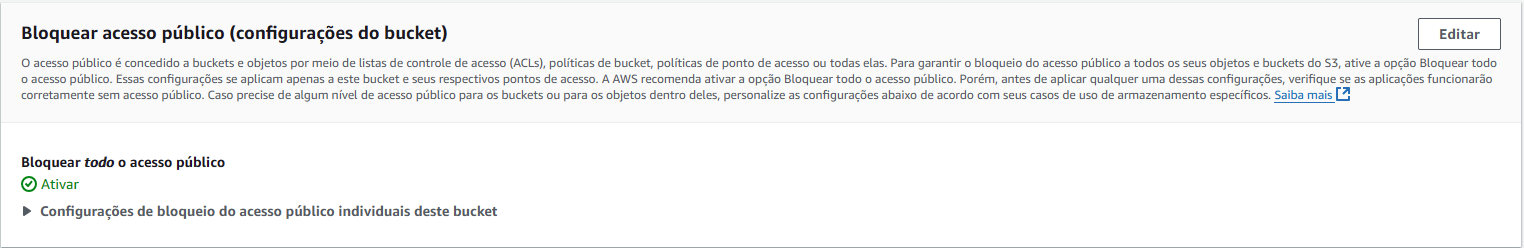
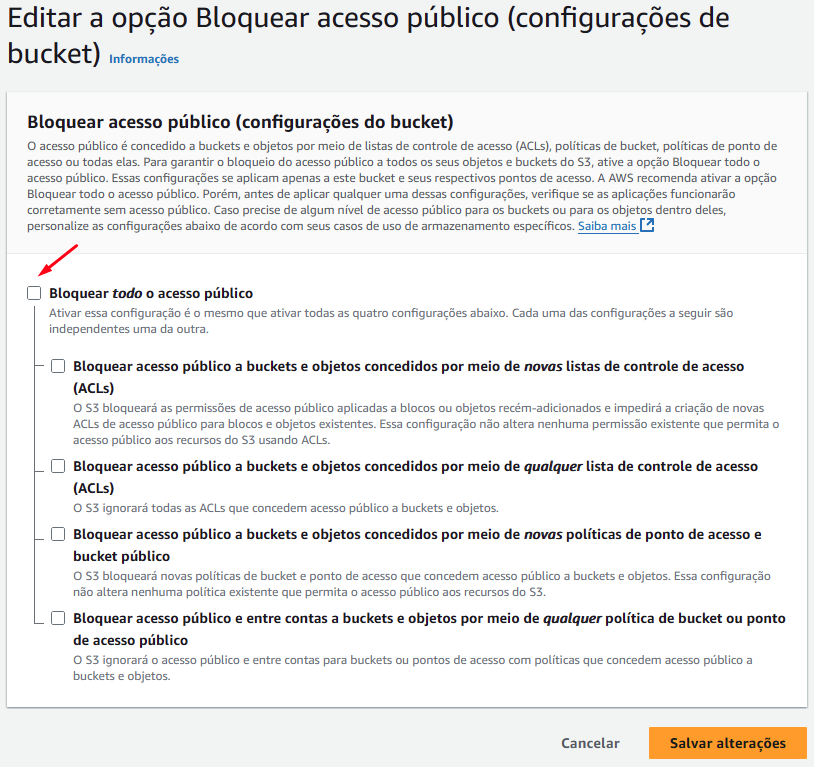
Vá até a opção "Bloquear acesso público" e clique em Editar.

Desmarque a opção Bloquear todo o acesso público e salve as alterações

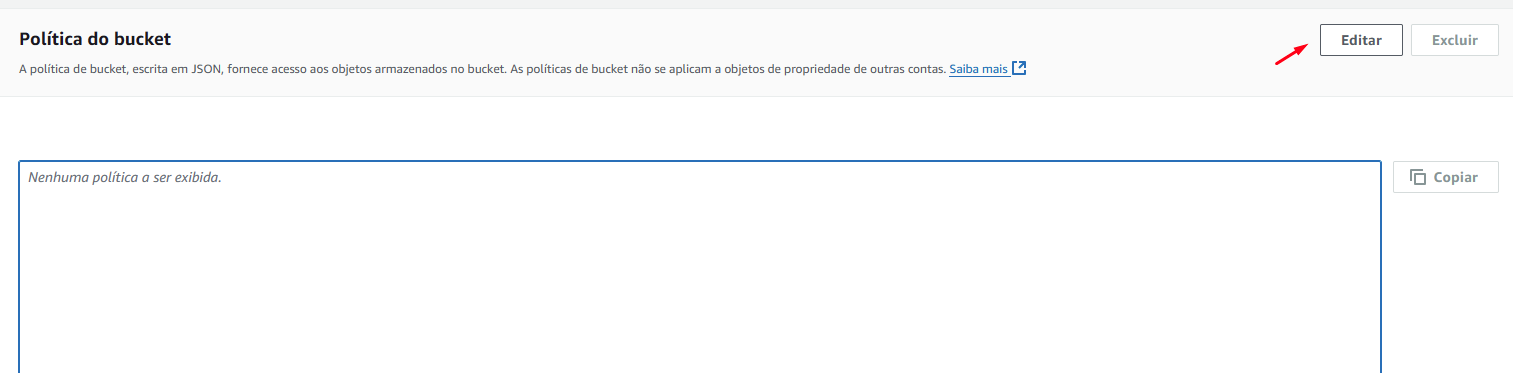
Ainda em Permissões, desça até Política do bucket e clique em Editar

No editor de política, copie e cole a política abaixo*:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Nome-do-Bucket/*"
]
}
]
}* Lembre-se de mudar Nome-do-Bucket para o nome do seu bucket S3. Clique em Salvar alterações
5) Acessando o site
Lembra que copiamos o endpoint do site? Se você não lembra onde está, vá no Bucket -> Propriedades -> desça até o fim da página e copie o endpoit

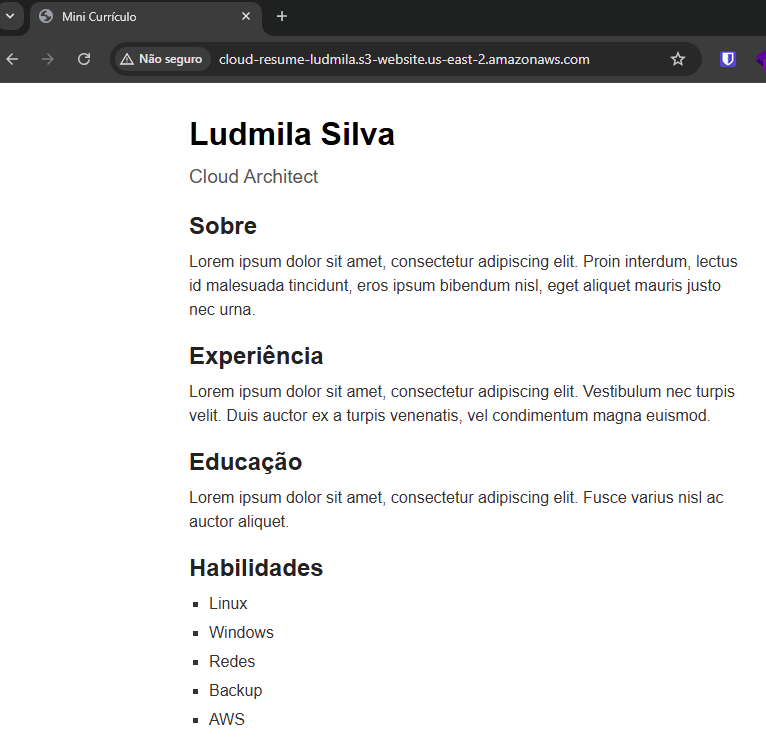
Abra uma janela no seu navegador, cole o endpoint, dê enter e veja a mágica acontecer:

É isso! Temos nosso website hospedado na AWS - e totalmente free!
Bons estudos!